ปัจจุบันการออกแบบแพลตฟอร์มในฝั่งนักออกแบบ Designer มีเครื่องมือให้เลือกใช้งาน 2 กลุ่มด้วยกันคือ
กลุ่มที่ 1 เครื่องมือออกแบบแพลตฟอร์มเชิงการค้า (Commercial UX/UI Design)
กลุ่มที่ 2 เครื่องมือออกแบบแพลตฟอร์มฟรีรูปแบบโอเพ่นซอร์ส (Open Source UX/UI Design)
ตัวอย่าง UX/UI Design ที่ได้รับความนิยมในปัจจุบัน

– Sketch (www.sketch.com)

Sketch gives you all the tools you need for a truly collaborative design process. From early ideas to pixel-perfect artwork, playable prototypes and developer handoff.
Sketch describes itself as the all-in-one designer’s toolkit. It has attempted to cover the entire design process. It has also made a point of working with your other software and comes with over 700 extensions – assistants, plugins, and integrations.
Sketch began as a Mac-only app but has now evolved to include a web app with tools that work in any web browser. It still doesn’t have a native Windows app, however.
It includes a set of intuitive vector editing tools. You can easily iterate on your work at any stage of the design process. You have an infinite Canvas with flexible Artboards and presets that let you design how you want. With customizable grids and simple resizing tools, you can scale your work to any screen size.
Sketch includes variable font support to give you infinite control over typography in your designs. You can access alternate characters, ligatures, and more, and Sketch fully supports OpenType features.
The Mac app includes real-time collaboration, while the browser version includes cross-platform tools for feedback, sharing, and developer handoff. For example, you can create Symbols, Text and Layer Styles, and Color Variables libraries and share them automatically with collaborators.
>> หลักสูตรสอน Sketch

– Adobe XD (www.adobe.com/products/xd)





All designers will know of Adobe graphic products, such as Photoshop and Illustrator, industry leaders in many categories. These flagship apps are part of Adobe’s Creative Cloud and are helpful to UX/UI designers. For example, you can use Photoshop to edit, composite, and create images, graphics, and art. Adobe Illustrator is excellent for creating vector art and illustrations.
However, one part of the Creative Cloud specifically targets UX/UI designers. With Adobe XD you can create realistic web design, app design, brand design, and game design prototypes. If you don’t want to pay for the entire Adobe Creative Cloud, you can subscribe to Adobe XD separately.
Adobe XD includes many valuable features to help your prototyping. These include vector drawing tools, 3D transforms, reusable components, repeat grids, auto-animation, and content-aware layout. Render animations, embed playable videos, and create vivid and true-to-life prototypes with motion.

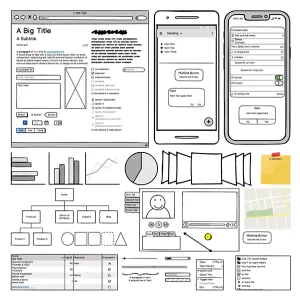
– Balsamiq (www.balsamiq.com)



Balsamiq is a UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard on a computer. You can use it to think and communicate about the structure of the software or website you’re building. Of course, you will want to find a good interface structure before you finalize your visual design or write any code. Balsamiq forces you to focus on structure and content rather than being distracted by colors and other details too early.

– InVision Freehand (www.invisionapp.com)


InVision Freehand is a centralized online whiteboard. While it has many uses within an organization, it is particularly beneficial for your design teams. You can connect every phase of design with an inclusive, collaborative hub. Indeed, you can even bring stakeholders and users directly into the design process.
Freehand makes every stage of a project more creative, collaborative, and inclusive. You will find templates for every part of the design process, including brainstorming, strategy and planning, wireframes and flowcharts, effective meetings, and research and design.
You can centralize your design work by adding Figma, Adobe XD, and Sketch artboards directly into Freehand if you use these tools.

– Axure RP (www.axure.com)

Axure RP gives UX professionals the power to build realistic, functional prototypes with unlimited combinations of event triggers, conditions, and actions to explore digital experiences. In addition, you can create diagrams, customer journeys, wireframes, and other UX documentation next to your rich, functional UX prototypes.
Use mouse, touch, and keyboard events to trigger interactions. You can then add conditions and variables to take your prototypes to the next level.
With Axure RP widgets, you can create working forms, sortable grids, and dynamic interfaces. For example, working text fields, droplists, and radio buttons are just a drag-and-drop away. In addition, you can use multi-state dynamic panels to make everything from pop ups to scrollable, swipe-able mobile screens.
Axure RP has adaptive views for desktops, tablets, and phones on a single page. It automatically knows when to show the appropriate view.
Click a button and instantly publish your RP UX prototypes to Axure Cloud to share, inspect, and gather feedback from your team directly on-screen, using Slack and Microsoft Teams integrations for notifications.

– Framer (www.framer.com)

Framer’s canvas is incredible for web design. Create web pages with text, links, media, and animations—no code needed. Ready to ship? Publish your site with a single click.
Framer is a powerful design tool you can use to create stunning interactive designs from start to finish, all on the canvas. Design realistic websites and apps in minutes, with pre-made interactive components, polished assets, layout tools, etc. You can design UI for iPhones, Androids, MacOS, and more.
You can choose from a range of ready-to-use templates to save time and jumpstart any project, design, or wireframe. These include UI kits, such as a Landing Page Kit, a Material Design Kit, and an iOS Kit. In addition, Framer includes project management design templates, website design templates, interactive design templates, and app design templates.

– Figma (www.figma.com)



Figma connects everyone in the design process so teams can deliver better products, faster.
Figma connects everyone in the design process so teams can deliver better products faster. Figma is an all-in-one design platform. In addition, the company has an associated tool, FigJam, that acts as an online whiteboard for teams.
Figma is excellent for design, prototyping, and design systems. UX/UI designers can then, in turn, use FigJam to collaborate and map out the design processes. Similarly, its Arc tool means you can quickly design clocks, watch screens, or pie charts.
Figma’s design tools are designed with the web in mind. It features a modern pen tool, where you can draw in any direction with Vector Networks.
Figma features Auto Layout, meaning less manual resizing as objects stretch to fill for easy responsive design.
The app has plugins for virtually everything, simplifying all those repetitive tasks. First, create consistent styles—color, text, grid, or effect. Then, apply them to any text or object across all your projects.

– Origami Studio (www.origami.design)

Origami Studio 3, Design, animate, and prototype. All-in-one.
Origami Studio 3 provides the necessary tools for you to design, animate, and prototype, all in one app. Yet, it works well with other design apps– importing from design tools like Sketch or Figma is as simple as copying and pasting.
Origami Studio is a free design tool that allows designers to build and share interactive interfaces rapidly.
It features a Canvas where you can visually drag, drop and resize to layout your prototype. Draw and edit shape layers, text, images, videos, and layers imported from Sketch or Figma. You can group, mask, animate, and change layers. Use pre-made components to speed up your workflow, and create a library to share. Visually layout your components in the Canvas and combine them with powerful interactions in the Patch Editor.
Origami includes a Layout tool so you can easily create complex interfaces that respond to their content.

– Marvel (www.marvelapp.com)



Marvel has everything you need to bring ideas to life and transform how you create digital products with your team. Placing the power of design in everyone’s hands.
Sharing its name with a major comic company and film studio must make marketing challenging for the design tool, Marvel. It offers rapid prototyping, testing, and handoff for design teams. Its intuitive design and prototyping tools make wireframing, design, and prototyping fast. Instantly generate design specs and connect integrations that power up your workflow. And if you’re large, Marvel Enterprise 3 helps large teams create outstanding products at scale.
Marvel’s not just for enterprises, however. It offers a free plan for a single user with one project and paid plans that allow unlimited projects start at just $12/mo when paid annually.
Marvel is an online design platform with no learning curve and no software required. It includes an accessible library of templates and assets to take the complexity out of design. In addition, you can save all your Marvel designs in the cloud so that you can open up your work from any device.
The platform includes a massive collection of pre-made assets, images, and icons to help you visualize your ideas and get you to your first design fast.

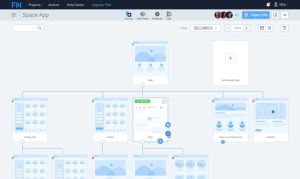
– FlowMapp (www.flowmapp.com)




FlowMapp offers UX tools for web design. You can design exceptional UX for beautiful products, websites, and apps with FlowMapp’s online collaborative tools.
FlowMapp is trusted by more than 200,000 users worldwide.
ที่มา:
– https://influencermarketinghub.com/ux-ui-design-tools/
– https://webflow.com/blog/ui-ux-design-tools
– https://thecxlead.com/tools/best-ui-ux-design-software/
– https://www.creativebloq.com/how-to/20-best-ui-design-tools
—
รวบรวมโดย
ดร.อาณัติ รัตนถิรกุล
ภาควิชานวัตกรรมการสื่อสารและพัฒนาการเกษตร คณะเทคโนโลยีการเกษตร
สถาบันเทคโนโลยีพระจอมเกล้าเจ้าคุณทหารลาดกระบัง
December 15, 2022